Naruto and Sasuke Cover FB
Salam semua... Setelah cukup lama gak posting, kali ini SE kembali posting. Postingan kali ini Cover FB dari Anime Naruto. Cover FB kali ini dijamin beda dari sebelumnya, karena bisa dibilang ini Cover FB terbaik saya untuk saat ini. Ingat "untuk saat ini", itu berarti untuk kedepannya pasti ada yang lebih baik. Hehehehe, dari jadi muji-muji diri sendiri...
Cover FB kali ini menceritakan tentang dua Sahabat, Rival, dan Musuh yang berasal dari clan Uzumaki dan clan Uchiha. Sudah pada tahu kan!.... Pertarungan antara kasih sayang dan kebencian, yaitu Naruto dan Sasuke. Hehehehe, sudahlah, malah jadi cerita sendiri.
Okelah, langsung saja silahkan di download Cover FB-nya:
Cover FB kali ini menceritakan tentang dua Sahabat, Rival, dan Musuh yang berasal dari clan Uzumaki dan clan Uchiha. Sudah pada tahu kan!.... Pertarungan antara kasih sayang dan kebencian, yaitu Naruto dan Sasuke. Hehehehe, sudahlah, malah jadi cerita sendiri.
Okelah, langsung saja silahkan di download Cover FB-nya:
Naruto and Sasuke Cover FB
Untuk cara menulis kata-kata sobat sendiri bisa mengikuti tutorial di bawah:
- Buka Photoshop sobat
- Drag/ geser file di WinRAR yang mempunyai format .psd
- Klik 2x icon huruf (T) pada layer Text
- Tuliskan kata-kata sobat sendiri
- Lalu atur font sesuai dengan selera sobat (saya sarankan untuk memakai font yang tidak terlalu tipis)
- Lanjut, atur ukuran font dan tempatnya sesuai keinginan sobat
- Simpan file tadi dengan format .jpg
- Selesai
Comments :
10
Posted: 29 Maret 2013
SAO 3 Cover FB
Salam semua, SE posting lagi. Kali ini kembali ke SAO. Sebelum saya posting Sasuke Crying Cover FB saya sudah posting ke-25 episode SAO ini. Bagi yang sudah lihat pasti tahu semua jalan ceritanya. Saya saja sudah berkali-kali liat ini Anime, keren banget ceritanya. Hehehehe, jadi ngelantur.
Yang liat Animenya pasti tahu gambar ini saya ambil saat apa!... Hahahaha, walaupun gak ada yang bertanya saya jawab deh. Cover FB ini saya ambil dari endingnya SAO. Walaupun sulit juga ngeditnya. tapi tetap jadi juga ya...
Okelah, karena sudah kehabisan kata-kata langsung saja di download Cover FB-nya:
Yang liat Animenya pasti tahu gambar ini saya ambil saat apa!... Hahahaha, walaupun gak ada yang bertanya saya jawab deh. Cover FB ini saya ambil dari endingnya SAO. Walaupun sulit juga ngeditnya. tapi tetap jadi juga ya...
Okelah, karena sudah kehabisan kata-kata langsung saja di download Cover FB-nya:
SAO 3 Cover FB
Untuk cara menulis kata-kata sobat sendiri bisa mengikuti tutorial di bawah:
- Buka Photoshop sobat
- Drag/ geser file di WinRAR yang mempunyai format .psd
- Klik 2x icon huruf (T) pada layer Text
- Tuliskan kata-kata sobat sendiri
- Lalu atur font sesuai dengan selera sobat (saya sarankan untuk memakai font yang tidak terlalu tipis)
- Lanjut, atur ukuran font dan tempatnya sesuai keinginan sobat
- Simpan file tadi dengan format .jpg
- Selesai
Comments :
0
Posted: 24 Maret 2013
Sasuke Crying Cover FB
Salam semua, SE posting Cover FB lagi nih. lagi suka-sukanya buat Cover FB, yaaaa maklum lah, nganggur. Cover FB kali ini menceritakan tentang Sasuke yang menyesal atas keputusannya, yaitu telah membunuh sang kakak (Itachi). Sudah pada tahu kan ceritanya. Ini salah satu episode yang mengharukan dan keren abis dari Naruto "menurut saya". Bagi beberapa orang, pasti saat melihat episode ini air matanya keluar. Bagi yang belum tahu, tanya aja ke teman sobat yang jadi penggemar Naruto, pasti tahu. Eh, kok jadi ngelantur kemana-mana.
Okelah, langsung saja. Silahkan di download Cover FB-nya:
Okelah, langsung saja. Silahkan di download Cover FB-nya:
Sasuke Crying Cover FB
Untuk cara menulis kata-kata sobat sendiri bisa mengikuti tutorial di bawah:
- Buka Photoshop sobat
- Drag/ geser file di WinRAR yang mempunyai format .psd
- Klik 2x icon huruf (T) pada layer Text
- Tuliskan kata-kata sobat sendiri
- Lalu atur font sesuai dengan selera sobat (saya sarankan untuk memakai font yang tidak terlalu tipis)
- Lanjut, atur ukuran font dan tempatnya sesuai keinginan sobat
- Simpan file tadi dengan format .jpg
- Selesai
Comments :
0
Posted: 21 Maret 2013
Sword Art Online Episode 01-25

Salam semua, kali ini SE punya
postingan spesial nih. Belum
pernah posting yang kayak ginian soalnya. Postingan kali ini tentang Anime yang
baru-baru ini ratingnya meningkat, padahal cuman beberapa episode, Sword Art Online(SAO) adalah nama dari anime itu. Alasan saya posting ini adalah karena ada
yang bertanya SAO itu apa sih, kok Cover FB-nya banyak?.... Ada juga yang sudah
tahu tapi kesulitan mencari Animenya dari episode awal, dikarenakan di beberapa
blog atau website lain linknya banyak yang mati. Oleh karena itu, agar banyak
yang tahu dan gak penasaran lagi saya kasih semua episode SAO dari episode 1
sampai episode 25. Oiya,
silahkan membaca sinopsisnya di bawah ini agar lebih jelas mengenai ceritanya
nanti.
SINOPSIS:
Sword Art Online bercerita tentang game VRMMORPG (Virtual Reality
Massively Multiplayer Online Role-Playing Game) bernama Sword Art Online yang
memasuki masa Open Beta. Namun ditengah permainan Kayaba Akihiko perancang
sekaligus pembuat game Sword Art Online mengatakan, player tak bisa log out
sebelum menyelesaikan permainan. Untuk menyelesaikan permainan mereka harus
menyelesaikan dungeon 100 lantai dan mengalahkan Boss di lantai terakhir. Tapi
tidak semudah itu, karena mati di dalam game berarti mati di dunia nyata, yang
berarti nyawa mereka tidak hanya hilang di Game, tapi juga di dunia nyata.
Kirito (Nama asli: Kirigaya Kazuto) adalah seorang pemuda yang memainkan game Sword Art Online ini bersama 10.000 orang lain berusaha menyelesaikan game. Pertemuan dan perpisahan turut mendampinginya. Eeiits, cukup sampai disini saja ya. Kalau diberitahukan semua jadi tidak seru nontonya.
Okelah, silahkan Download semua Episodenya:
Okelah, silahkan Download semua Episodenya:
Trailer Sword Art Online
Download Sword Art Online Subtitle Indonesia:
Sword Art Online 01 | Sword Art Online 02 | Sword Art Online 03
Sword Art Online 04 | Sword Art Online 05 | Sword Art Online 06
Sword Art Online 07 | Sword Art Online 08 | Sword Art Online 09
Sword Art Online 10 | Sword Art Online 11 | Sword Art Online 12
Sword Art Online 13 | Sword Art Online 14 | Sword Art Online 15
Sword Art Online 16 | Sword Art Online 17 | Sword Art Online 18
Sword Art Online 19 | Sword Art Online 20 | Sword Art Online 21
Sword Art Online 22 | Sword Art Online 23 | Sword Art Online 24
Sword Art Online 25
Oiya sobat, dengar-dengar dari berbagai sumber. SAO akan ada episode lanjutannya, yaitu episode 26 dan seterusnya. Jadi silahkan ditunggu ya lanjutannya. Semoga saja, hehehehe.
Okelah, sampai disini dulu ya postingannya, sangat melelahkan ternyata membuat postingan kali ini. Tapi menyenangkan. Arigatou....
Okelah, sampai disini dulu ya postingannya, sangat melelahkan ternyata membuat postingan kali ini. Tapi menyenangkan. Arigatou....
Comments :
7
Posted: 20 Maret 2013
Tag :
Anime,
Sword Art Online,
Naruto Teacher Cover FB
Salam semua, SE posting Cover FB lagi nih. Mumpung lagi suka design ini, hehehe... Untuk tema kali ini saya memakai Anime Naruto. karena banyak yang lebih suka Naruto dari pada SAO, padahal menurut saya SAO itu lebih keren dan dramatis, sayangnya filmnya singkat... Jadi curhat...
Cover FB kali ini menceritakan tentang Naruto yang teringat dengan gurunya Jiraya dan ayahnya Minato. Bisa di bilang mereka bertiga ini adalah seorang yang sangat berpengaruh dalam dunia Shinobi. Tahu sendiri kan alasannya!....
Okelah, langsung saja bisa download Cover FB-nya.
Cover FB kali ini menceritakan tentang Naruto yang teringat dengan gurunya Jiraya dan ayahnya Minato. Bisa di bilang mereka bertiga ini adalah seorang yang sangat berpengaruh dalam dunia Shinobi. Tahu sendiri kan alasannya!....
Okelah, langsung saja bisa download Cover FB-nya.
Naruto Teacher Cover FB
Untuk cara menulis kata-kata sobat sendiri bisa mengikuti tutorial di bawah:
- Buka Photoshop sobat
- Drag/ geser file di WinRAR yang mempunyai format .psd
- Klik 2x icon huruf (T) pada layer Text
- Tuliskan kata-kata sobat sendiri
- Lalu atur font sesuai dengan selera sobat (saya sarankan untuk memakai font yang tidak terlalu tipis)
- Lanjut, atur ukuran font dan tempatnya sesuai keinginan sobat
- Simpan file tadi dengan format .jpg
- Selesai
Comments :
0
Posted: 19 Maret 2013
Kirito Mission ALO Cover FB
Salam semua, lama juga gak posting. Hehehehe.... Mumpung lagi liburan saya sempatkan posting. Kali ini postingan saya kembali tentang Cover FB. Biasanya kan Naruto, maka dari itu kali ini saya ganti lagi jadi SAO, tapi lain dari biasanya. SAO yang ini lanjutan dari game yang sudah diselesaikan, lanjutan gamenya bernama ALfheim Online (ALO). Kirigaya Kazuto (Kirito) kembali berpartisipasi dalam game ini dengan tujuan menyelamatkan Azuna yang menjadi tawanan GM. Di dalam game ia bertemu Leafa yang tidak lain adaah adiknya Kirigaya Suguha.
Eh, malah jadi cerita.... hehehehe, terbawa suasana. Ok, langsung saja di download Cover FB-nya:
Eh, malah jadi cerita.... hehehehe, terbawa suasana. Ok, langsung saja di download Cover FB-nya:
Kirito Mission ALO Cover FB
Untuk cara menulis kata-kata sobat sendiri bisa mengikuti tutorial di bawah:
- Buka Photoshop sobat
- Drag/ geser file di WinRAR yang mempunyai format .psd
- Klik 2x icon huruf (T) pada layer Text
- Tuliskan kata-kata sobat sendiri
- Lalu atur font sesuai dengan selera sobat (saya sarankan untuk memakai font yang tidak terlalu tipis)
- Lanjut, atur ukuran font dan tempatnya sesuai keinginan sobat
- Simpan file tadi dengan format .jpg
- Selesai
Comments :
0
Posted: 18 Maret 2013
Sumber Otomatis Ketika Artikel di Copas
Salam semua, SE posting
lagi nih… Kali ini saya posting tentang cara memberi sumber otomatis ketika artikel
kita di copas. Copy Paste atau sering
disebut Copas ini memang sudah marak di
kalangan Blogger. Saya sendiri
kadang-kadang juga copas, hehehehe…. Tapi tidak semuanya, cuman code HTML dan
cara-caranya saja, itupun biasanya sudah saya edit dan perbarui.
Perlu
di ingat ya sobat, Google tidak suka dengan artikel yang sama, dalam arti lain
hasil copas. Google lebih suka dengan artikel yang original atau asli,
jadi usahakan buat artikel yang belum ada sebelumnya, kalau-pun mau copas
jangan copas terlalu banyak yaaa…. Nanti bisa berdampak buruk pada blog sobat.
Nah…. Untuk mengantisipasi kalau-kalau ada yang copas saya akan memberikan
script agar artikel yang di copas nanti otomatis memiliki sumber, yaitu URL blog sobat. Yaaaa….. intinya artikel yang di
copas orang nanti akan otomatis memberikan sumber berupa URL blog kita.
Gimana?... mudah dimengerti kan kata-katanya!....
Langsung saja, bila ingin menerapkan script ini ke blog sobat silahkan
ikuti langkah-langkah di bawah ini:
1. Log in ke blog sobat seperti biasa.
2. Pilih Template => Edit Template
3. Cari kode <head> (Gunakan Ctrl + F agar lebih mudah menemukannya)
4. Copy Script dibawah ini, lalu paste tepat dibawah kode <head>
1. Log in ke blog sobat seperti biasa.
2. Pilih Template => Edit Template
3. Cari kode <head> (Gunakan Ctrl + F agar lebih mudah menemukannya)
4. Copy Script dibawah ini, lalu paste tepat dibawah kode <head>
<script type='text/javascript'>5. Lalu, SAVE.
function addLink() {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br/><br/> Read more at: <a href='"+document.location.href+"'>"+document.location.href+"</a><br/>Copyright setyawan-evolution.blogspot.com Under Common Share Alike Atribution"; // change this if you want
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
newdiv.style.position='absolute';
newdiv.style.left='-99999px';
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}document.oncopy = addLink;
</script>
Silahkan
sobat cek sendiri untuk membuktikannya. Copy salah satu postingan sobat dan pastekan pada posting baru atau
pastekan pada notepad dan sebagainya.
Semoga
artikel ini bermanfaat bagi sobat sekalian, dan jadilah seorang blogger
beretika.
Comments :
3
Posted: 12 Maret 2013
Naruto - Photoshop Design
Salam semua bagi para sobat SE dan para Fans Naruto, kali saya akan share ilmu yang cukup menarik dan dapat menambah ilmu sobat sekalian dalam bidang design, pastinya sudah pada tahu-kan!... yaitu cara membuat tulisan yang mirip seperti gambar disamping ini. Style Naruto ini bila dilihat sekilas memang terlihat sulit, tapi setelah saya buat ternyata tidak sesulit kelihatannya. Alasan saya share tutorial ini sendiri adalah karena ada banyak teman-teman saya yang tanya bagaimana cara membuat tulisan itu..., jadi sekalian saja saya share di blog, pastinya akan lebih bermanfaat dari pada cuman teman-temanku saja yang tahu. Benar kan?... hehehehe….
Walaupun style buatan saya ini tidak sebagus dan sempurna seperti aslinya tapi lumayan lah bagi saya. Paling tidak mirip lah… hehehe, benar tidak?... Kalau ada yang bisa menyempurnakan tolong kasih tahu caranya ya!…. Pasti sangat membantu.
Langsung saja, bagi yang ingin tahu cara membuatnya bisa langsung ikuti langkah-langkah dibawah ini:
1. Sebelumnya download dulu font Narutonya “Ninja Naruto” dan Spiral Template untuk pengeditannya nanti.
Download “disini”.
2. Nah, sekarang buka Photoshop sobat. “Usahakan Photoshop sobat sudah sampai di CS3 atau lebih, saya sendiri menggunakan yang CS5”.
Bagi yang belum memiliki Photoshop bisa cari di google, karena kapasitas hosting saya kecil, maklum gratisan, hehehe….
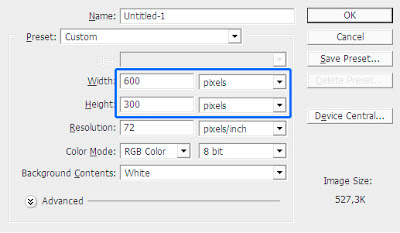
3. Buat lembar kerja baru “bisa dengan menekan tombol Ctrl+N”, buat dengan ukuran 600 x 300 pixel “sebenarnya ukurannya terserah sobat, tapi pada tutorial ini saya pakai ukuran itu”.
4. Sekarang pilih Text Tool (Huruf T), pilih font Ninja Naruto dengan ukuran 100 pixel, tulis pada lembar kerja (Naruto).
“Naruto” bisa diganti sesuai keinginan sobat.
5. Selanjutnya tulis lagi huruf terdepan dari kata yang sobat buat tadi, yaitu “N”.
6. Klik layer yang bernama N, klik kanan dan pilih “Blending Options…”. Atau bisa juga dengan cara klik icon huruf “fx” yang ada di deretan icon kanan bawah.
7. Centang “Gradient Overlay”, klik warna disamping tulisan Gradient. Lalu muncul kotak dialog baru. Klik pada bentuk persegi “color stop”, klik warna hitam. Muncul kotak dialog baru. Klik pada kolom code warna dan ketik kode ini F0AF23. Lalu lakukan hal yang sama pada color stop warna putih, akan tetapi warnanya diganti EF0E29.
8. Lanjut centang “Stroke”, lalu pada bagian color, ganti warna menjadi putih.
9. Klik “Create New Style”, beri nama dan simpan.
Nah sekarang bisa istirahat sejenak, sambil minum teh, pasti nikmat. Hehehe.....
10. Kita lanjut ke step berikutnya. Ketik satu-persatu huruf tadi dan klik style yang sudah sobat buat tadi pada setiap huruf tadi.
11. Geser huruf-huruf tadi di atas tulisan yang sobat buat tadi (NARUTO).
12. Blok semua huruf tadi dengan cara klik huruf teratas, tekan Shift dan klik huruf terbawah. Lalu klik kanan pilih “Convert to Smart Object”. Lalu beri nama layer tersebut “Naruto”.
13. Nah, kita lanjut ke tahap berikutnya. Pada layer Naruto pilih “Blending Options…”, pilih “Drop Shadow”, samakan dengan gambar dibawah ini.
Untuk warnanya bisa menggunakan 0C1F8F.
14. Lanjut, pilih “Stroke”, samakan dengan gambar dibawah ini.
15. Nah sekarang sudah mendekati selesai.
16. Geser file Spiral Template yang sudah sobat download tadi ke lembar kerja Photoshop sobat. Dan pilih layer yang bernama “Spiral Template”, lalu pindah ke lembar kerja Naruto tadi.
16. Geser layer Spiral Template tadi di bawah layer Naruto, dan sesuaikan ukurannya.
Nah, maka hasilnya akan seperti gambar di bawah ini.
17. Lakukan hal yang sama dengan Color and Angle gradient yang berbeda untuk membuat tulisan “Shippuden”.
Color: 304491 dan 087FCE
Angle: -90
Hasil Akhir akan seperti ini:
Bagaimana?... Mudah kan!.... Ok, sekian dulu tutorial kali ini, selamat men-design. Arigatou Gozaimasu...
Walaupun style buatan saya ini tidak sebagus dan sempurna seperti aslinya tapi lumayan lah bagi saya. Paling tidak mirip lah… hehehe, benar tidak?... Kalau ada yang bisa menyempurnakan tolong kasih tahu caranya ya!…. Pasti sangat membantu.
Langsung saja, bagi yang ingin tahu cara membuatnya bisa langsung ikuti langkah-langkah dibawah ini:
Dalam pembuatannya, sobat tidak harus mengikuti langkah-langkah yang ada. Itu hanya sebagai dasarnya saja, jadi jika ingin membuatnya lebih menarik bisa sobat utak-atik sendiri sesuai keinginan dan inspirasi sobat.
Download “disini”.
2. Nah, sekarang buka Photoshop sobat. “Usahakan Photoshop sobat sudah sampai di CS3 atau lebih, saya sendiri menggunakan yang CS5”.
Bagi yang belum memiliki Photoshop bisa cari di google, karena kapasitas hosting saya kecil, maklum gratisan, hehehe….
3. Buat lembar kerja baru “bisa dengan menekan tombol Ctrl+N”, buat dengan ukuran 600 x 300 pixel “sebenarnya ukurannya terserah sobat, tapi pada tutorial ini saya pakai ukuran itu”.
4. Sekarang pilih Text Tool (Huruf T), pilih font Ninja Naruto dengan ukuran 100 pixel, tulis pada lembar kerja (Naruto).
“Naruto” bisa diganti sesuai keinginan sobat.
5. Selanjutnya tulis lagi huruf terdepan dari kata yang sobat buat tadi, yaitu “N”.
6. Klik layer yang bernama N, klik kanan dan pilih “Blending Options…”. Atau bisa juga dengan cara klik icon huruf “fx” yang ada di deretan icon kanan bawah.
7. Centang “Gradient Overlay”, klik warna disamping tulisan Gradient. Lalu muncul kotak dialog baru. Klik pada bentuk persegi “color stop”, klik warna hitam. Muncul kotak dialog baru. Klik pada kolom code warna dan ketik kode ini F0AF23. Lalu lakukan hal yang sama pada color stop warna putih, akan tetapi warnanya diganti EF0E29.
8. Lanjut centang “Stroke”, lalu pada bagian color, ganti warna menjadi putih.
9. Klik “Create New Style”, beri nama dan simpan.
Nah sekarang bisa istirahat sejenak, sambil minum teh, pasti nikmat. Hehehe.....
10. Kita lanjut ke step berikutnya. Ketik satu-persatu huruf tadi dan klik style yang sudah sobat buat tadi pada setiap huruf tadi.
11. Geser huruf-huruf tadi di atas tulisan yang sobat buat tadi (NARUTO).
12. Blok semua huruf tadi dengan cara klik huruf teratas, tekan Shift dan klik huruf terbawah. Lalu klik kanan pilih “Convert to Smart Object”. Lalu beri nama layer tersebut “Naruto”.
13. Nah, kita lanjut ke tahap berikutnya. Pada layer Naruto pilih “Blending Options…”, pilih “Drop Shadow”, samakan dengan gambar dibawah ini.
Untuk warnanya bisa menggunakan 0C1F8F.
14. Lanjut, pilih “Stroke”, samakan dengan gambar dibawah ini.
15. Nah sekarang sudah mendekati selesai.
16. Geser file Spiral Template yang sudah sobat download tadi ke lembar kerja Photoshop sobat. Dan pilih layer yang bernama “Spiral Template”, lalu pindah ke lembar kerja Naruto tadi.
16. Geser layer Spiral Template tadi di bawah layer Naruto, dan sesuaikan ukurannya.
17. Lakukan hal yang sama dengan Color and Angle gradient yang berbeda untuk membuat tulisan “Shippuden”.
Color: 304491 dan 087FCE
Angle: -90
Hasil Akhir akan seperti ini:
Bagaimana?... Mudah kan!.... Ok, sekian dulu tutorial kali ini, selamat men-design. Arigatou Gozaimasu...
Comments :
21
Posted: 10 Maret 2013
Puzzle - Photoshop Design
Salam semua, gimana kabarnya?... Oiya, kali ini saya share tutorial, tapi kemungkinan besar tutorial ini sudah banyak di bahas di blog-blog lain. Yaaaa, tidak apa-apa lah, mungkin saja ada yang kebetulan nyasar ke SE dan belum tahu tentang tutorial ini. Tutorial Design pertama saya ini membahas tentang cara membuat Gambar Puzzle. Sebenarnya triknya sangat mudah, hanya menggabungkan beberapa shape dan membentuk sebuah gambar yang menyerupai puzzle.
1. Buka Photoshop sobat (Saya memakai PS CS5).
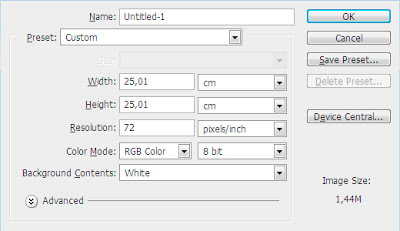
2. Buat lembar kerja baru berbentuk persegi dengan ukuran 25 cm x 25 cm.
3. Buat kotak persegi dengan “Rectangle Tool” (Untuk lebih mudah membuatnya gunakan tombol “Shift”).
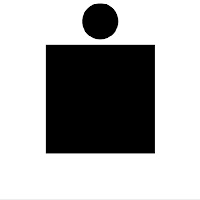
4. Lalu buatlah lingkaran dengan menggunakan “Ellipse Tool”.
5. Aturlah lingkaran tersebut sesuai dengan gambar di bawah ini.
6. Gandakan lingkaran tadi (Bisa pakai sortcut Ctrl+J) dan sesuaikan seperti gambar dibawah ini.
7. Lakukan hal yang sama akan tetapi menggunakan warna Putih.
Nah sekarang sudah hampir jadi, tinggal sentuhan terakhir.
Penasaran kan… langsung saja. Bagi yang ingin mencobanya bisa mengikuti caranya dibawah:
Dalam tutorial ini sobat tidak harus menyamakan bentuk dan modelnya. Hanya cara dasarnya seperti itu, jadi tinggal sobat sendiri yang menentukan dengan imaginasi sobat sendiri.
2. Buat lembar kerja baru berbentuk persegi dengan ukuran 25 cm x 25 cm.
3. Buat kotak persegi dengan “Rectangle Tool” (Untuk lebih mudah membuatnya gunakan tombol “Shift”).
4. Lalu buatlah lingkaran dengan menggunakan “Ellipse Tool”.
5. Aturlah lingkaran tersebut sesuai dengan gambar di bawah ini.
6. Gandakan lingkaran tadi (Bisa pakai sortcut Ctrl+J) dan sesuaikan seperti gambar dibawah ini.
7. Lakukan hal yang sama akan tetapi menggunakan warna Putih.
Nah sekarang sudah hampir jadi, tinggal sentuhan terakhir.
8. Blog semua layer, klik kanan dan pilih “Convert to Smart Objeck”, klik kanan lagi dan pilih “Rasterize Layer”
9. Hapus background warna putih dengan menggunakan “Magic Eraser Tool”
Sekarang template puzzle-nya sudah jadi. Mulai dari sini saya serahkan sesuai variasi sobat sendiri.
Sekarang template puzzle-nya sudah jadi. Mulai dari sini saya serahkan sesuai variasi sobat sendiri.
Sekarang template puzzle-nya sudah jadi. Mulai dari sini saya serahkan sesuai variasi sobat sendiri.
Sekarang template puzzle-nya sudah jadi. Mulai dari sini saya serahkan sesuai variasi sobat sendiri.
Comments :
0
Jiraya Students - Cover FB
Salam semua, SE lama gak posting nih... Maklum lagi ada UTS. Ini aja nyempetin diri cuman buat posting ini. Beberapa hari yang lalu waktu saya lagi nganggur iseng-iseng buat Cover FB, dan yang terpikir waktu itu adalah mereka bertiga.... Yahiko, Nagato, dan Konan. Tiga murid Jiraya yang mengubah dunia Shinobi dengan mendirikan Akatsuki. Kalau mengingat mereka bertiga jadi sedih rasanya.....
Dengan bahan gambar seadanya Cover ini dibuat dan jadilah seperti gambar di bawah, dan semoga saja ada yang suka.... hehehehe (Ngarep banget). Silahkan, langsung saja di download:
Dengan bahan gambar seadanya Cover ini dibuat dan jadilah seperti gambar di bawah, dan semoga saja ada yang suka.... hehehehe (Ngarep banget). Silahkan, langsung saja di download:
Jiraya Students Cover FB
Untuk cara menulis kata-kata sobat sendiri bisa mengikuti tutorial di bawah:
- Buka Photoshop sobat
- Drag/ geser file di WinRAR yang mempunyai format .psd
- Klik 2x icon huruf (T) pada layer Text
- Tuliskan kata-kata sobat sendiri
- Lalu atur font sesuai dengan selera sobat (saya sarankan untuk memakai font yang tidak terlalu tipis)
- Lanjut, atur ukuran font dan tempatnya sesuai keinginan sobat
- Simpan file tadi dengan format .jpg
- Selesai
Comments :
0
Posted: 2 Maret 2013
Langganan:
Komentar (Atom)