Posted by : Unknown
10 Maret 2013
Salam semua bagi para sobat SE dan para Fans Naruto, kali saya akan share ilmu yang cukup menarik dan dapat menambah ilmu sobat sekalian dalam bidang design, pastinya sudah pada tahu-kan!... yaitu cara membuat tulisan yang mirip seperti gambar disamping ini. Style Naruto ini bila dilihat sekilas memang terlihat sulit, tapi setelah saya buat ternyata tidak sesulit kelihatannya. Alasan saya share tutorial ini sendiri adalah karena ada banyak teman-teman saya yang tanya bagaimana cara membuat tulisan itu..., jadi sekalian saja saya share di blog, pastinya akan lebih bermanfaat dari pada cuman teman-temanku saja yang tahu. Benar kan?... hehehehe….
Walaupun style buatan saya ini tidak sebagus dan sempurna seperti aslinya tapi lumayan lah bagi saya. Paling tidak mirip lah… hehehe, benar tidak?... Kalau ada yang bisa menyempurnakan tolong kasih tahu caranya ya!…. Pasti sangat membantu.
Langsung saja, bagi yang ingin tahu cara membuatnya bisa langsung ikuti langkah-langkah dibawah ini:
1. Sebelumnya download dulu font Narutonya “Ninja Naruto” dan Spiral Template untuk pengeditannya nanti.
Download “disini”.
2. Nah, sekarang buka Photoshop sobat. “Usahakan Photoshop sobat sudah sampai di CS3 atau lebih, saya sendiri menggunakan yang CS5”.
Bagi yang belum memiliki Photoshop bisa cari di google, karena kapasitas hosting saya kecil, maklum gratisan, hehehe….
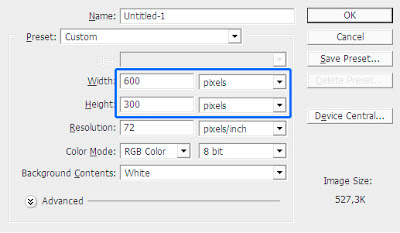
3. Buat lembar kerja baru “bisa dengan menekan tombol Ctrl+N”, buat dengan ukuran 600 x 300 pixel “sebenarnya ukurannya terserah sobat, tapi pada tutorial ini saya pakai ukuran itu”.
4. Sekarang pilih Text Tool (Huruf T), pilih font Ninja Naruto dengan ukuran 100 pixel, tulis pada lembar kerja (Naruto).
“Naruto” bisa diganti sesuai keinginan sobat.
5. Selanjutnya tulis lagi huruf terdepan dari kata yang sobat buat tadi, yaitu “N”.
6. Klik layer yang bernama N, klik kanan dan pilih “Blending Options…”. Atau bisa juga dengan cara klik icon huruf “fx” yang ada di deretan icon kanan bawah.
7. Centang “Gradient Overlay”, klik warna disamping tulisan Gradient. Lalu muncul kotak dialog baru. Klik pada bentuk persegi “color stop”, klik warna hitam. Muncul kotak dialog baru. Klik pada kolom code warna dan ketik kode ini F0AF23. Lalu lakukan hal yang sama pada color stop warna putih, akan tetapi warnanya diganti EF0E29.
8. Lanjut centang “Stroke”, lalu pada bagian color, ganti warna menjadi putih.
9. Klik “Create New Style”, beri nama dan simpan.
Nah sekarang bisa istirahat sejenak, sambil minum teh, pasti nikmat. Hehehe.....
10. Kita lanjut ke step berikutnya. Ketik satu-persatu huruf tadi dan klik style yang sudah sobat buat tadi pada setiap huruf tadi.
11. Geser huruf-huruf tadi di atas tulisan yang sobat buat tadi (NARUTO).
12. Blok semua huruf tadi dengan cara klik huruf teratas, tekan Shift dan klik huruf terbawah. Lalu klik kanan pilih “Convert to Smart Object”. Lalu beri nama layer tersebut “Naruto”.
13. Nah, kita lanjut ke tahap berikutnya. Pada layer Naruto pilih “Blending Options…”, pilih “Drop Shadow”, samakan dengan gambar dibawah ini.
Untuk warnanya bisa menggunakan 0C1F8F.
14. Lanjut, pilih “Stroke”, samakan dengan gambar dibawah ini.
15. Nah sekarang sudah mendekati selesai.
16. Geser file Spiral Template yang sudah sobat download tadi ke lembar kerja Photoshop sobat. Dan pilih layer yang bernama “Spiral Template”, lalu pindah ke lembar kerja Naruto tadi.
16. Geser layer Spiral Template tadi di bawah layer Naruto, dan sesuaikan ukurannya.
Nah, maka hasilnya akan seperti gambar di bawah ini.
17. Lakukan hal yang sama dengan Color and Angle gradient yang berbeda untuk membuat tulisan “Shippuden”.
Color: 304491 dan 087FCE
Angle: -90
Hasil Akhir akan seperti ini:
Bagaimana?... Mudah kan!.... Ok, sekian dulu tutorial kali ini, selamat men-design. Arigatou Gozaimasu...
Walaupun style buatan saya ini tidak sebagus dan sempurna seperti aslinya tapi lumayan lah bagi saya. Paling tidak mirip lah… hehehe, benar tidak?... Kalau ada yang bisa menyempurnakan tolong kasih tahu caranya ya!…. Pasti sangat membantu.
Langsung saja, bagi yang ingin tahu cara membuatnya bisa langsung ikuti langkah-langkah dibawah ini:
Dalam pembuatannya, sobat tidak harus mengikuti langkah-langkah yang ada. Itu hanya sebagai dasarnya saja, jadi jika ingin membuatnya lebih menarik bisa sobat utak-atik sendiri sesuai keinginan dan inspirasi sobat.
Download “disini”.
2. Nah, sekarang buka Photoshop sobat. “Usahakan Photoshop sobat sudah sampai di CS3 atau lebih, saya sendiri menggunakan yang CS5”.
Bagi yang belum memiliki Photoshop bisa cari di google, karena kapasitas hosting saya kecil, maklum gratisan, hehehe….
3. Buat lembar kerja baru “bisa dengan menekan tombol Ctrl+N”, buat dengan ukuran 600 x 300 pixel “sebenarnya ukurannya terserah sobat, tapi pada tutorial ini saya pakai ukuran itu”.
4. Sekarang pilih Text Tool (Huruf T), pilih font Ninja Naruto dengan ukuran 100 pixel, tulis pada lembar kerja (Naruto).
“Naruto” bisa diganti sesuai keinginan sobat.
5. Selanjutnya tulis lagi huruf terdepan dari kata yang sobat buat tadi, yaitu “N”.
6. Klik layer yang bernama N, klik kanan dan pilih “Blending Options…”. Atau bisa juga dengan cara klik icon huruf “fx” yang ada di deretan icon kanan bawah.
7. Centang “Gradient Overlay”, klik warna disamping tulisan Gradient. Lalu muncul kotak dialog baru. Klik pada bentuk persegi “color stop”, klik warna hitam. Muncul kotak dialog baru. Klik pada kolom code warna dan ketik kode ini F0AF23. Lalu lakukan hal yang sama pada color stop warna putih, akan tetapi warnanya diganti EF0E29.
8. Lanjut centang “Stroke”, lalu pada bagian color, ganti warna menjadi putih.
9. Klik “Create New Style”, beri nama dan simpan.
Nah sekarang bisa istirahat sejenak, sambil minum teh, pasti nikmat. Hehehe.....
10. Kita lanjut ke step berikutnya. Ketik satu-persatu huruf tadi dan klik style yang sudah sobat buat tadi pada setiap huruf tadi.
11. Geser huruf-huruf tadi di atas tulisan yang sobat buat tadi (NARUTO).
12. Blok semua huruf tadi dengan cara klik huruf teratas, tekan Shift dan klik huruf terbawah. Lalu klik kanan pilih “Convert to Smart Object”. Lalu beri nama layer tersebut “Naruto”.
13. Nah, kita lanjut ke tahap berikutnya. Pada layer Naruto pilih “Blending Options…”, pilih “Drop Shadow”, samakan dengan gambar dibawah ini.
Untuk warnanya bisa menggunakan 0C1F8F.
14. Lanjut, pilih “Stroke”, samakan dengan gambar dibawah ini.
15. Nah sekarang sudah mendekati selesai.
16. Geser file Spiral Template yang sudah sobat download tadi ke lembar kerja Photoshop sobat. Dan pilih layer yang bernama “Spiral Template”, lalu pindah ke lembar kerja Naruto tadi.
16. Geser layer Spiral Template tadi di bawah layer Naruto, dan sesuaikan ukurannya.
17. Lakukan hal yang sama dengan Color and Angle gradient yang berbeda untuk membuat tulisan “Shippuden”.
Color: 304491 dan 087FCE
Angle: -90
Hasil Akhir akan seperti ini:
Bagaimana?... Mudah kan!.... Ok, sekian dulu tutorial kali ini, selamat men-design. Arigatou Gozaimasu...
- Back to Home>
- Design , Tutorial >
- Naruto - Photoshop Design
Langganan:
Posting Komentar (Atom)























21 komentar
thanks min infonya
Sma2
yang spiral temple ny gmn tu bro cara buat nya
Hahaha, itu yg buat bukan saya.... bukannya sudah ada creditnya d stu...
Gan Kalo Photoshop 6 Juga bisa kan
?
Bisa lah... q jga pke CS6
Cs3 bisa ga?
Maksudnya?...
Photoshop CS3 itu maksudnya, tpi work kog gan, makasih ya
Maaf, tadi gak konsen. CS3 ternyata, q kira CSS3. :)
Iya, makasih yah
Kurang Ente Jelasin Nya Nya Di Tahap Yang Ada Tulisan Mnum Teh Itu
Hahaha, apakah itu harus di perjelas juga?...
min setelah download font narutonya,GAN cara memasukan font narutonya ke texs toolnya gimana gan...,mohon bantuanya..
Instal dulu font-nya. Caranya buka font Naruto lalu d atas ada pilihan Print dan Install, klik pilihan install. Jika proses selesai otomatis akan ada di jajaran font lainnya.
min kok warna fonts saya kebawah bukan kesamping warna orange kuning merahnya
bro cara pindahin tu spiral ke lembar kerja gimana
Thanks, min tutorialnya....
Thanks Gan :) ...
Gan cara nge resize-nya gmana? maklum photoshop newbie :>)
TROP SIMPLE A FAIRE :)
Komentarlah dengan baik dan sopan, serta berikan komentar yang dapat membangun blog ini menjadi lebih baik. Arigatou Gozaimasu...